Nesse tutorial vou te ensinar como se adequar às leis de LGPD com o aviso de cookies gratuito da ADOPT, de uma maneira super simples e fácil.
Para realizar essa configuração utilizaremos a ADOPT que é atualmente uma das melhores opções desse segmento no mercado. Por ter testado várias ferramentas, concluímos que essa está, atualmente, entre as melhores para utilizar em sites ou blogs.
--------------- Continua após o anúncio ---------------
Como funciona a ADOPT em seu site ou blog wordpress/”>WordPress?
Com a ADOPT você ficará com seu site ou blog dentro das leis da LGPD (lei geral de proteção de dados pessoais). Ela te dá a possibilidade de você implementar o aviso de cookie (consiste em avisar as pessoas que você utiliza cookies de terceiros ali dentro do seu site).
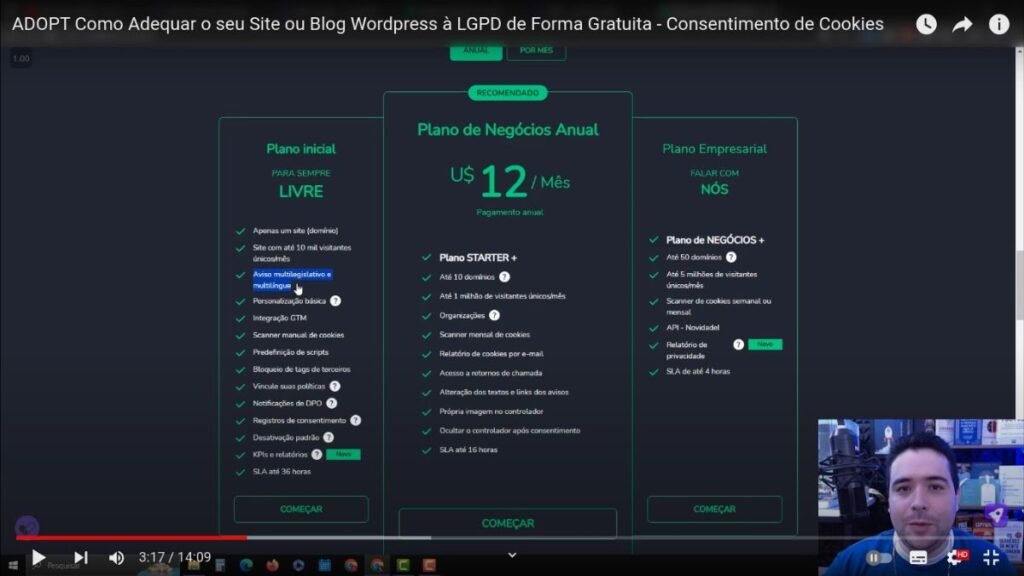
Outro ponto que é muito favorável a escolha da ADOPT é que podemos usar de forma gratuita se o seu site ou blog possui até 10.000 visitas mensais.
Recomendamos que você utilize uma ferramenta como essa para ficar dentro das leis, de forma que as pessoas tenham o consentimento dos cookies em seu site. Outro ponto é que existe também a ‘linkagem’ da sua página de política de privacidade e de termos de uso.
Para o usuário que navega em seu site, essa ferramenta permite o gerenciamento do que deseja habilitar e os botões de aceitar ou rejeitar os cookies.
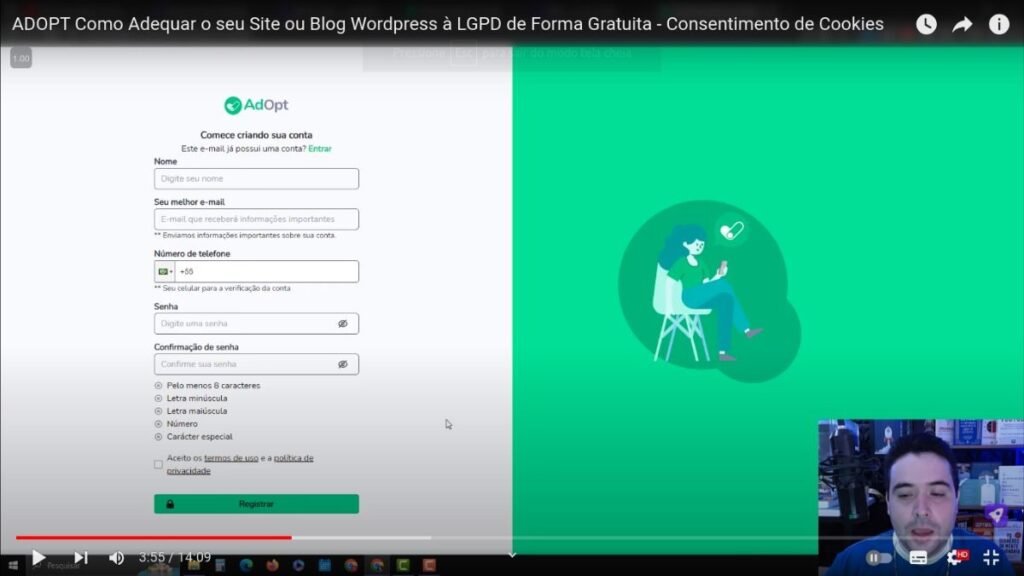
Como criar seu cadastro no ADOPT?

Uma das vantagens em utilizar a ADOPT para adequar seu site ou blog WordPress à LGPD é a possibilidade de usar o plano gratuito. É possível usar gratuitamente em sites que possuem até 10 mil visitas mensais.

A área de cadastro é bem simples e pede poucas informações (nome, senha, e-mail e telefone para contato) para começar. Chegará um e-mail em sua caixa de entrada para validação da sua conta na ADOPT, basta clicar no link enviado e pronto.
Clique aqui para fazer seu cadastro na ADOPT.
--------------- Continua após o anúncio ---------------
Como criar o aviso de cookies dentro do painel da ADOPT?

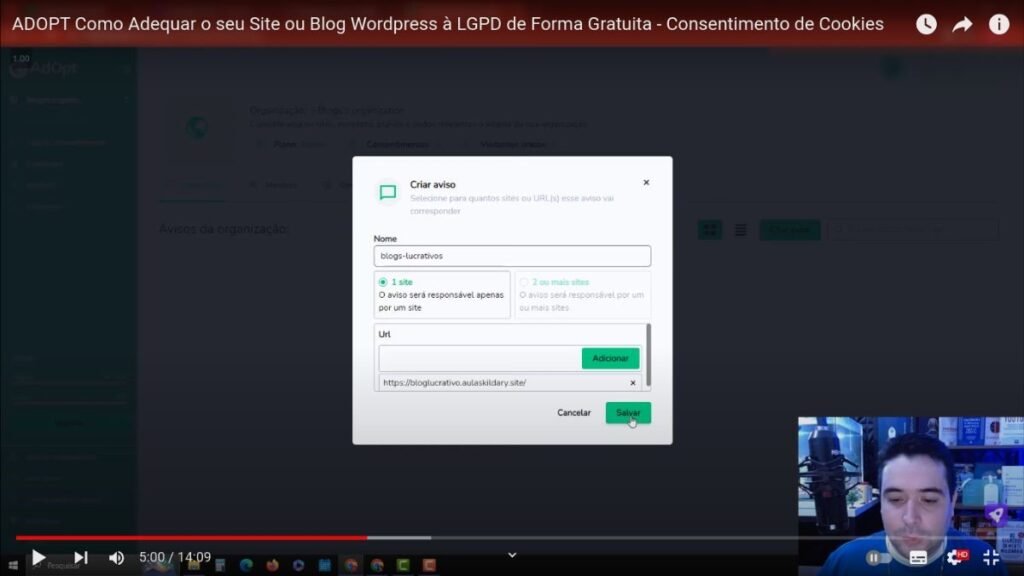
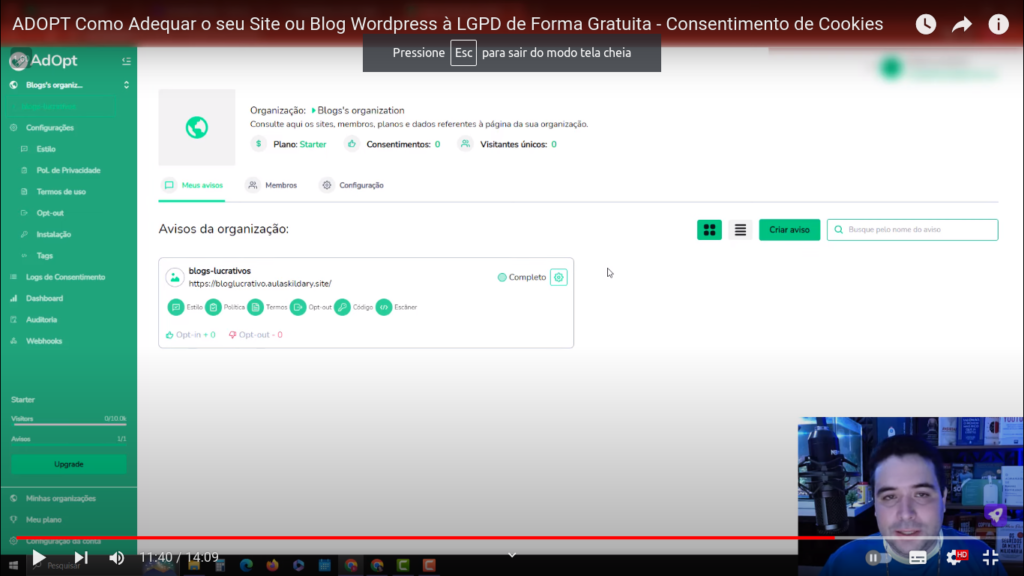
Para criar o seu aviso de cookies na ADOPT você precisa clicar na sua organização e depois no botão criar.

Será aberto uma tela para inserir o nome do seu site e a url. Feito isso, clica no botão adicionar e depois no botão salvar.

Em seguida você deverá fazer as edições que estão disponíveis para aplicar em seu site ou blog.
--------------- Continua após o anúncio ---------------

Você poderá fazer ajustes de cores, posição do controlador (se à esquerda ou direita) e demais funcionalidades liberadas no plano gratuito.

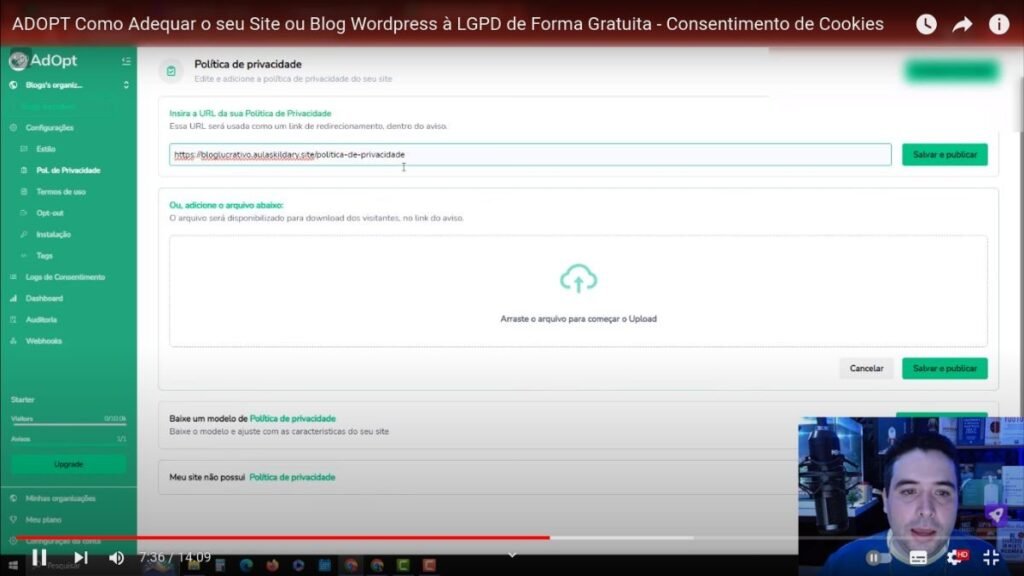
Nas configurações de política de privacidade (e válido também para a página de termos de uso), será necessário adicionar o link a página de cada uma, depois clicar em salvar e publicar.

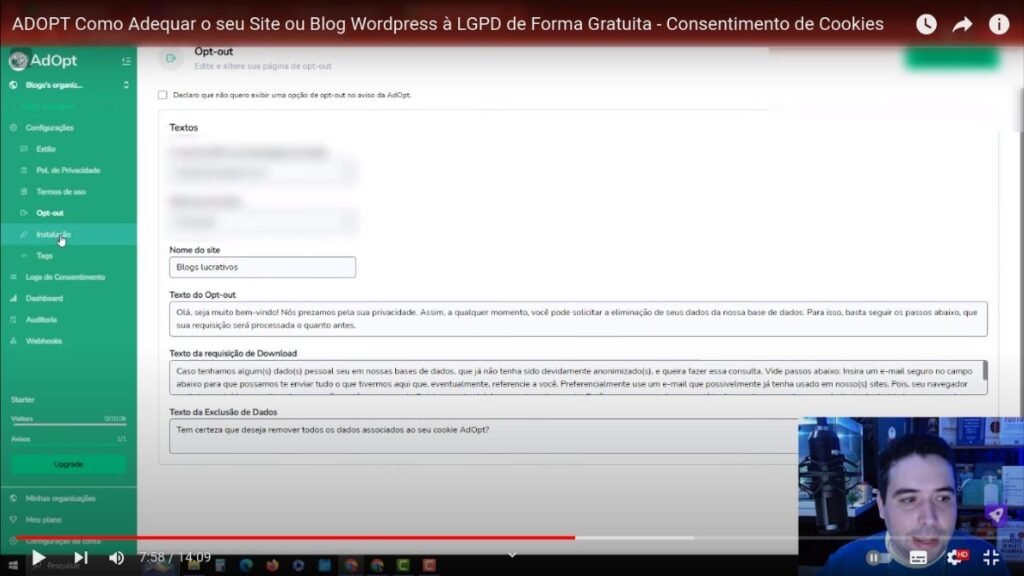
A configuração de opt-out se refere aos textos exibidos quando um usuário acessa seu site. Recomendamos manter o texto padrão que a própria plataforma indica.
--------------- Continua após o anúncio ---------------
Como fazer a instalação do plugin no seu WordPress?

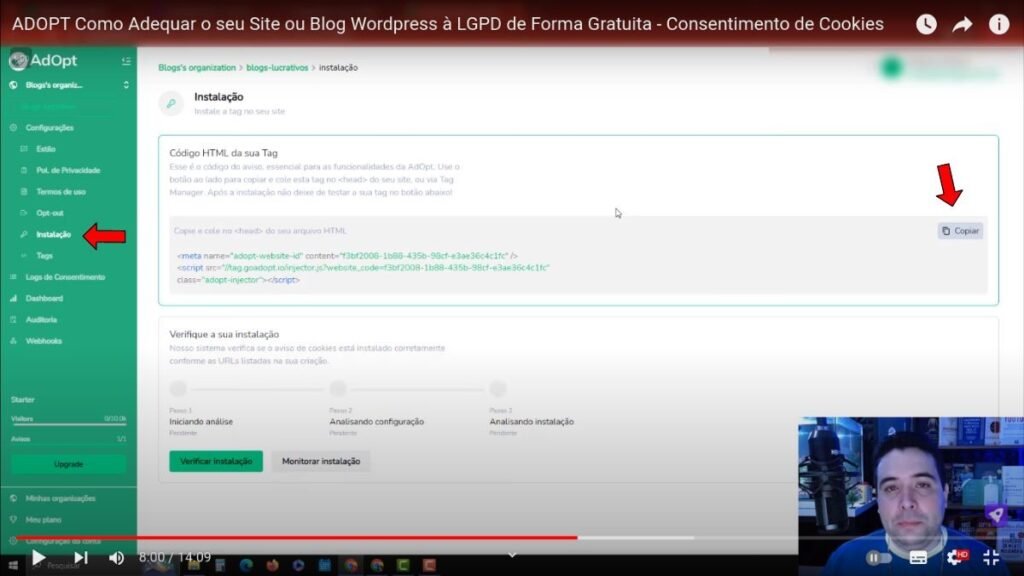
Para fazer a instalação você precisa copiar o código único que é gerado pela ADOPT e adicionar no seu wordpress. Esse código é exclusivo para cada site.

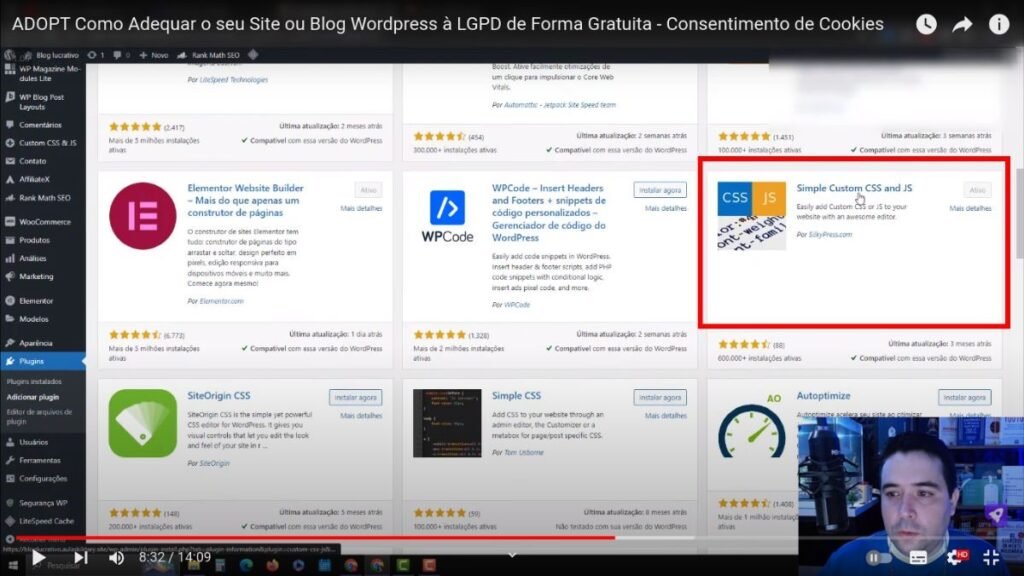
Caso você não tenha instalado no seu WordPress o plugin Simple custom CSS and Js, navegue até o menu de plugins, pesquise por CSS e localize o plugin Simples Custon CSS and JS destacado na imagem acima. Em seguida clique para instalar e ativar. O ícone do plugin Simples Custon CSS and JS ficará à esquerda, entre os menus principais. Clique sobre ele e depois clique em Add Custom HTML.
Em seguida será aberto uma página.

Digite um nome para o código (sugestão de nomes: cookie ou aviso adopt), cole o código que foi gerado no painel da ADOPT e clique no botão publicar. Não faça nenhuma alteração além das indicadas nesse tutorial.
Como fazer a verificação do plugin no painel da ADOPT?

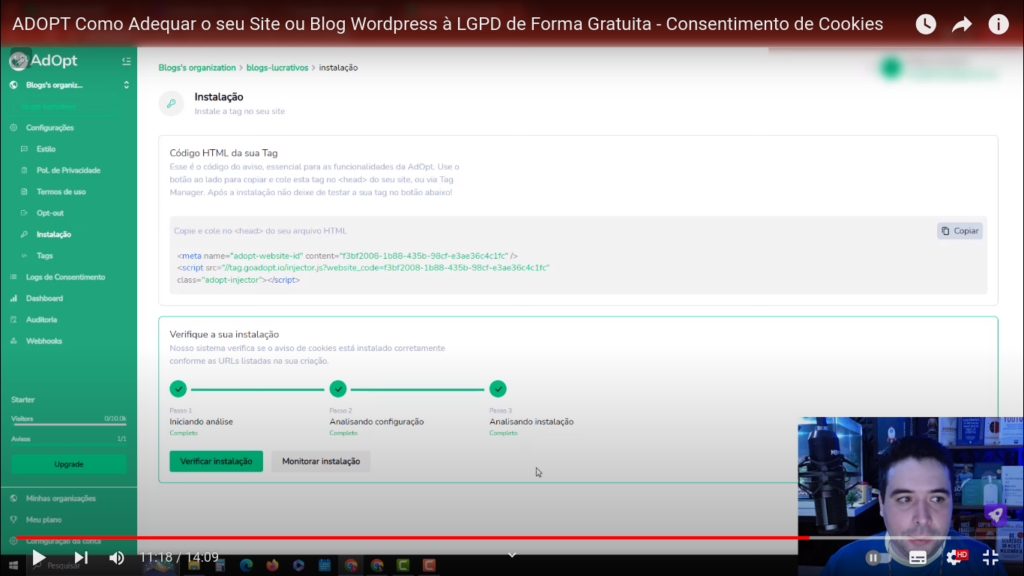
Volte para o painel da ADOPT e clique no botão verificar instalação. Recomendamos que essa verificação deva ser feita cerca de 30 minutos após a instalação, pois costuma ser um procedimento lento.
Como corrigir erro de instalação?
Logo após acusar o erro de verificação aparecerá um botão para ’executar escâner’. Clique nesse botão e aguarde fazer as devidas verificações. Isso pode levar um tempo.

Quando a verificação é feita e está tudo certo aparecerá o checkbox verde nas 3 etapas. Isso indica que está tudo certo e o plugin está em operação.
Agora basta abrir o seu site e ver se o aviso aparece certinho. E pronto!

Espero que esse tutorial de como adequar o seu site ou blog WordPress à LGPD de forma gratuita usando a adopt tenha lhe ajudado.