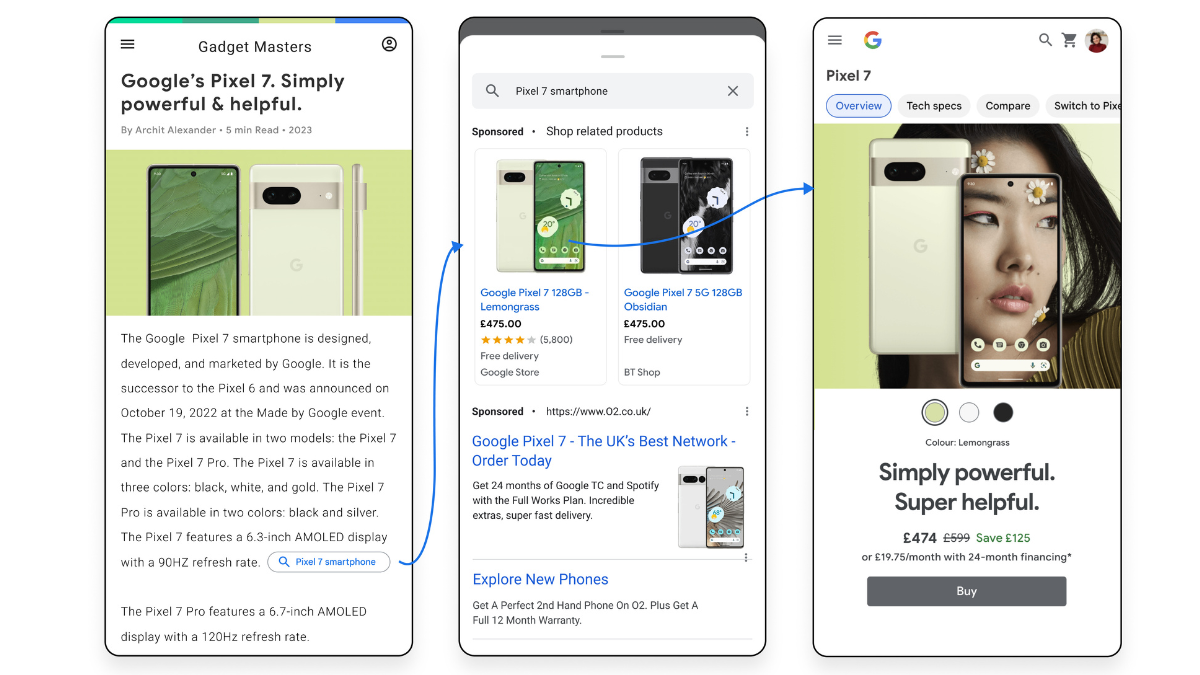
Google Adsense novo Formato de Anúncio Intenções de Anúncios: entenda como funciona
Entenda como o Google Adsense novo Formato de Anúncio Intenções de Anúncios funciona, como ativar, benefícios reais e impactos no SEO e monetização do seu blog.
Continue lendo...