
Nesse artigo você vai aprender o passo a passo exato de Como colocar aviso de Cookies no Blogger de Forma Gratuita. Você já deve ter notado a presença de um aviso de cookies em muitos sites que visita.
Esse pequeno banner que aparece na parte superior ou inferior da página é uma parte importante da conformidade com as leis de privacidade e proteção de dados, e também desempenha um papel vital na transparência e confiança do usuário.
--------------- Continua após o anúncio ---------------
Se você possui um blog no Blogger e deseja oferecer uma experiência segura e transparente aos seus visitantes, é fundamental incluir um aviso de cookies. Neste guia completo, explicaremos o que é um aviso de cookies, os benefícios de tê-lo em seu blog e Como colocar aviso de Cookies no Blogger de Forma Gratuita em 2023.
O que é um Aviso de Cookies?
Um aviso de cookies é uma notificação que informa aos visitantes de um site que ele utiliza cookies. Os cookies são pequenos arquivos de texto armazenados em seu dispositivo quando você visita um site.
Eles desempenham várias funções, como lembrar preferências, rastrear o comportamento do usuário e ajudar a melhorar a experiência do site. No entanto, de acordo com as regulamentações de privacidade, os sites são obrigados a informar os usuários sobre o uso de cookies e obter seu consentimento.
--------------- Continua após o anúncio ---------------
Benefícios de Usar um Aviso de Cookies para Blogger
1. Conformidade Legal
Um dos principais benefícios de usar um aviso de cookies é a conformidade com as leis de privacidade e proteção de dados, como o Regulamento Geral de Proteção de Dados (RGPD) na União Europeia. Ao informar os visitantes sobre o uso de cookies e obter seu consentimento, você está agindo de acordo com as regulamentações, o que pode evitar problemas legais.
2. Transparência
O aviso de cookies demonstra transparência e respeito pela privacidade dos usuários. Isso ajuda a construir confiança com seus visitantes, mostrando que você valoriza a proteção de seus dados.
3. Melhor Experiência do Usuário
Ao informar os usuários sobre os cookies usados em seu blog, você também ajuda a melhorar a experiência do usuário. Os visitantes podem tomar decisões informadas sobre seus dados e preferências.
--------------- Continua após o anúncio ---------------
Veja também: Tema Épico Uberfácil: Melhor tema Premium para WordPress de 2023
Agora que você entende a importância de um aviso de cookies, vamos mostrar como adicioná-lo ao seu blog no Blogger.
Script pronto do aviso de cookies para blogger
<!doctype html>
Cookie Notice
<style>
/* Estilos para a barra de cookies */
.cookie-notice {
display: none; /* Inicialmente, oculta a barra de cookies */
position: fixed;
bottom: 20px; /* Distância do fundo em telas maiores */
right: 20px; /* Distância do canto direito */
background-color: #000; /* Cor de fundo do aviso */
color: #fff; /* Cor do texto */
padding: 20px;
width: 300px; /* Largura do aviso */
text-align: center;
border-radius: 10px; /* Cantos arredondados */
box-shadow: 0 0 10px rgba(0, 0, 0, 0.5); /* Sombra para destacar o aviso */
}
/* Estilos para o link "Saiba mais" */
.cookie-notice a {
color: #fff; /* Cor do link */
text-decoration: underline;
}
/* Estilos para o botão "Aceitar" */
.cookie-notice button {
background-color: #007bff; /* Cor de destaque do botão */
color: #fff; /* Cor do texto do botão */
border: 2px solid #007bff; /* Contorno do botão */
border-radius: 10px; /* Cantos arredondados */
padding: 10px 20px;
margin-top: 10px; /* Espaço entre o texto e o botão */
cursor: pointer;
}
/* Estilos específicos para dispositivos móveis */
@media (max-width: 767px) {
.cookie-notice {
width: 80%; /* Largura um pouco menor na visualização móvel */
left: 50%; /* Posicionamento no centro horizontal */
transform: translateX(-50%); /* Centraliza horizontalmente */
bottom: 20px;
}
}
</style>
<div class="cookie-notice" id="cookie-notice">
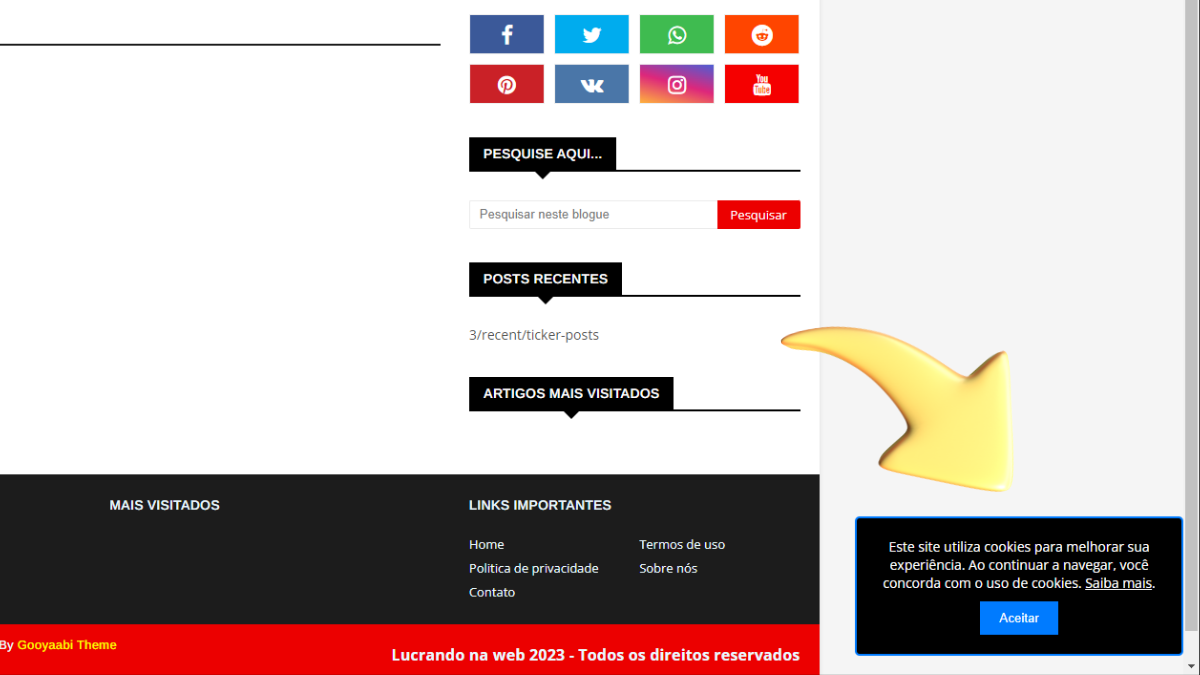
Este site utiliza cookies para melhorar sua experiência e fornecer serviços personalizados. Ao continuar a navegar, você concorda com o uso de cookies. Para mais informações, leia nossa <a href="SEU LINK DE POLITICA DE PRIVACIDADE COLADO AQUI" target="_blank">Política de Privacidade</a>.
<button id="accept-cookies">Aceitar</button>
</div>
<script>
// Função para mostrar o aviso de cookies
function showCookieNotice() {
document.getElementById('cookie-notice').style.display = 'block';
}
// Função para ocultar a barra de cookies quando o botão "Aceitar" for clicado
document.getElementById('accept-cookies').addEventListener('click', function () {
document.getElementById('cookie-notice').style.display = 'none';
// Define um cookie para indicar que o aviso foi aceito
document.cookie = "cookie-accepted=true; expires=Fri, 31 Dec 9999 23:59:59 GMT; path=/";
});
// Verifica se o cookie de aceitação já foi definido
if (document.cookie.indexOf("cookie-accepted=true") === -1) {
showCookieNotice(); // Mostra o aviso se o cookie de aceitação não existe
}
</script>
</!doctype>
Passo a Passo: Como colocar aviso de Cookies no Blogger de Forma Gratuita

Passo 1: Código HTML do aviso de cookies para blogger
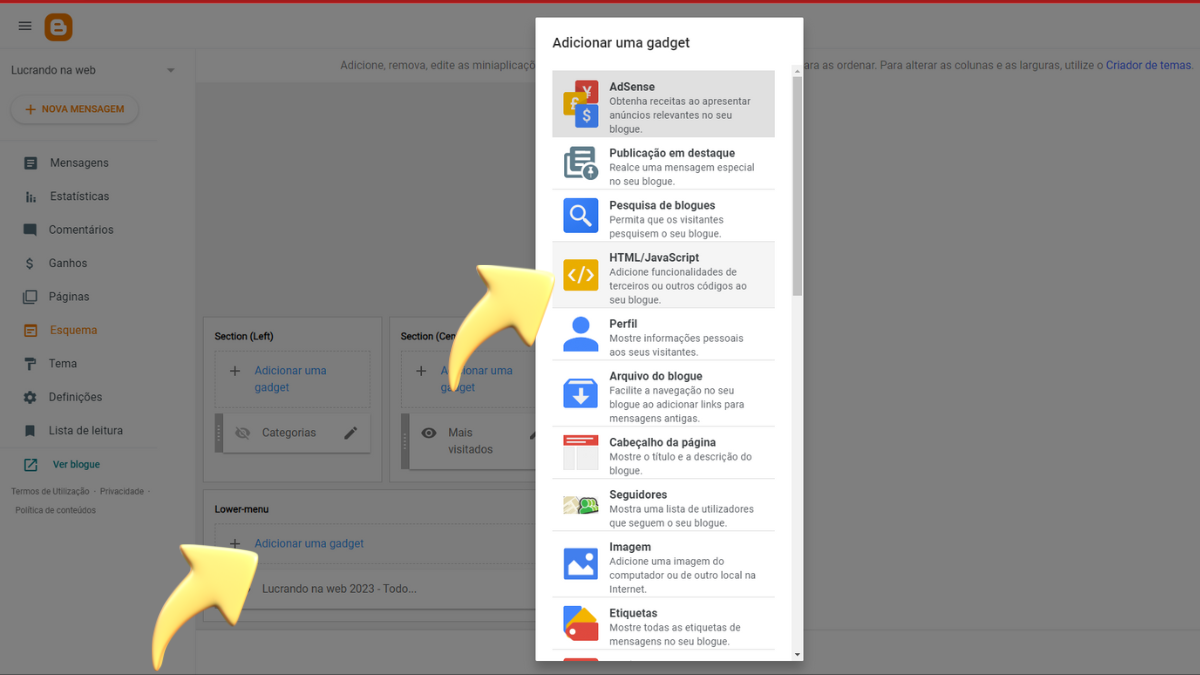
- Acesse o painel de controle do Blogger.
- Vá para a seção “Layout” no painel esquerdo.
- Clique em “Adicionar um gadget”.
- Escolha a opção “HTML/JavaScript”.
- Cole o código HTML do aviso de cookies no campo fornecido.
- Clique em “Salvar” para adicionar o gadget ao seu blog.
Veja mais detalhado aqui na foto abaixo.
--------------- Continua após o anúncio ---------------

Passo 2: Personalização do aviso de cookies
Agora que você colocou o aviso de cookies para blogger, pode personalizá-lo de acordo com suas preferências. Isso inclui a escolha das cores de fundo e texto, bem como a inserção do link para a política de privacidade do seu blog.
Você pode gostar também: O Que é o Marketing Digital? Entenda Como ele Funciona
Configurações de Cores e Links de Política do aviso de cookies para blogger
- Para alterar as cores de fundo e texto do aviso de cookies, edite o código HTML e ajuste as cores nas propriedades
background-colorecolordentro da classe.cookie-notice. - Para adicionar o link da política de privacidade, substitua
"URL_DA_SUA_POLITICA_DE_PRIVACIDADE"pela URL real da sua política de privacidade no código HTML.
Conclusão sobre o aviso de cookies para blogger
Adicionar um aviso de cookies para Blogger não apenas o ajuda a cumprir as regulamentações de privacidade, mas também constrói confiança com seus visitantes e melhora a experiência do usuário. Siga nosso guia passo a passo e personalize o aviso de acordo com seu estilo e necessidades. Garanta que seus visitantes estejam bem informados e confiantes ao explorar seu blog.
--------------- Continua após o anúncio ---------------
Espero que você tenha aprendido a Como colocar aviso de Cookies no Blogger de Forma Gratuita em 2023.
Sobre o Autor





0 Comentários